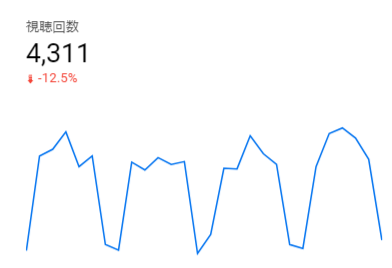
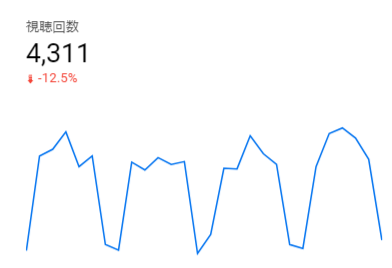
LookerStudio のスコアカードにスパークライン(ミニサイズのグラフ)が追加されました。
これは、スコアカードの表示されている表示等のデータの推移を確認しておきたい時に使える小技として利用できるでしょう。いつものスコアカードの下にグラフがあります。

設定方法
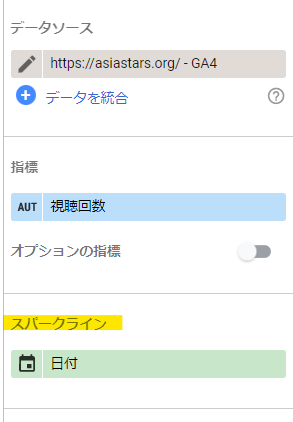
スコアカードの設定から、スパークラインにて「日付」。任意の期間を選択可能。

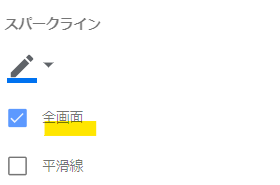
スタイル全画面で、色付け。


LookerStudio のスコアカードにスパークライン(ミニサイズのグラフ)が追加されました。
これは、スコアカードの表示されている表示等のデータの推移を確認しておきたい時に使える小技として利用できるでしょう。いつものスコアカードの下にグラフがあります。

スコアカードの設定から、スパークラインにて「日付」。任意の期間を選択可能。
スタイル全画面で、色付け。