ユーザー・視聴回数・コンバージョン
スコアカードを使います。数字をシンプルに表示することができます。
※ユーザー=アクティブユーザー

編集画面
設定(SET UP)
データソース:アナリティクス(GA4)
指標:
アクティブユーザー数
視聴回数
コンバージョン
スタイル
ラベル:白
文字背景:青

スコアカードの追加ヒント:
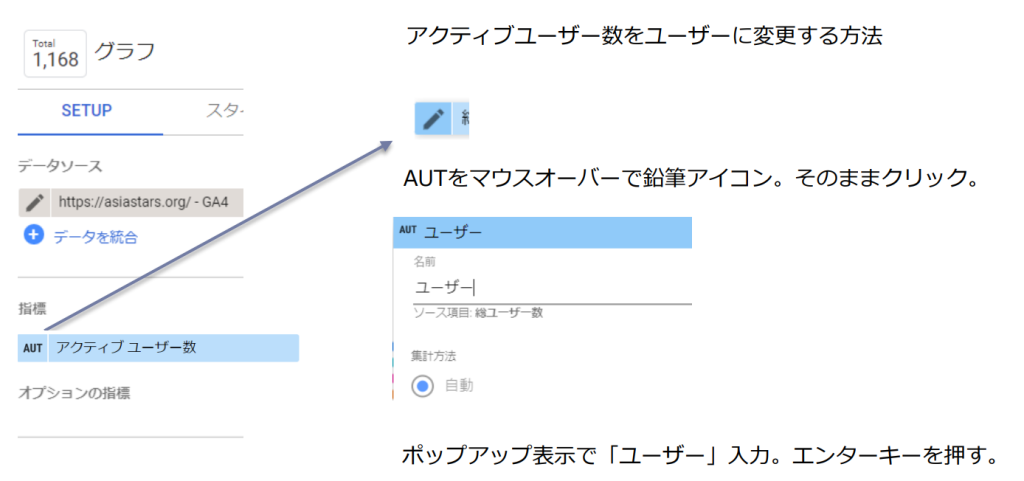
「セッション」のスコアカード を作成します。 「セッション」のスコアカード を3回コピペします。コピペされた1つ目のスコアカードを「ユーザー」に変更します。コピペされた2つ目のスコアカードを「視聴回数」に変更します。3つ目のカードを「コンバージョン」に変更します。
アクティブユーザー数をユーザへ変更

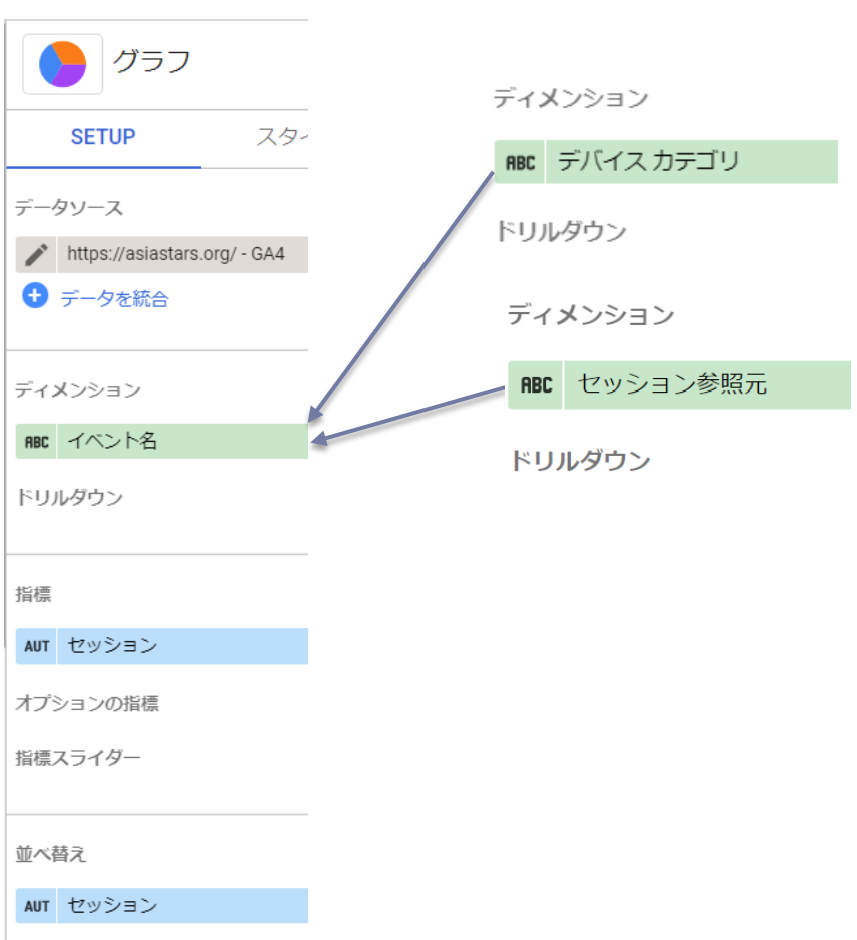
イベント名・デバイスカテゴリ・セッション参照元
円グラフを使います。イベント・デバイスカテゴリ・セッション参照元別にセッション割合のデータを確認します。

編集画面
データソース:アナリティクス(GA4)
ディメンション:
イベント名
デバイスカテゴリ
セッションの参照元
指標:セッション

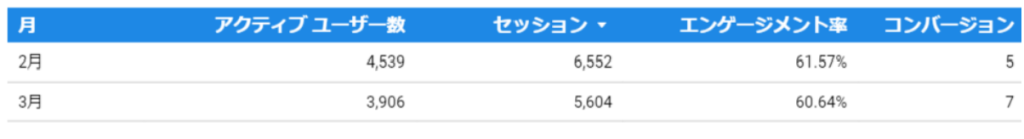
月次
表を使います。月次毎にアクティブユーザー、セッション、エンゲージメント率、コンバージョンを確認できます。このようなデータ表示形式はアナリティクスの標準レポートにはありません。月ベースでデータが確認できて便利です。

データソース:アナリティクス(GA4)
ディメンション: 月
指標:
アクティブユーザー数
セッション
エンゲージメント率
コンバージョン
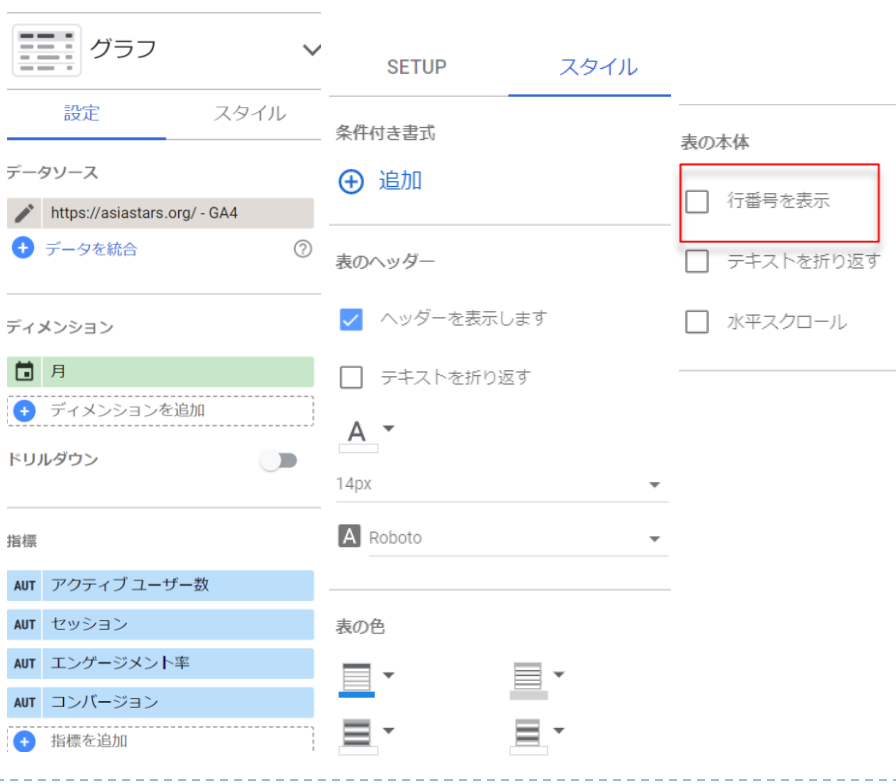
スタイル
表の色:青
表のラベル:白
行番号の表示チェック外す

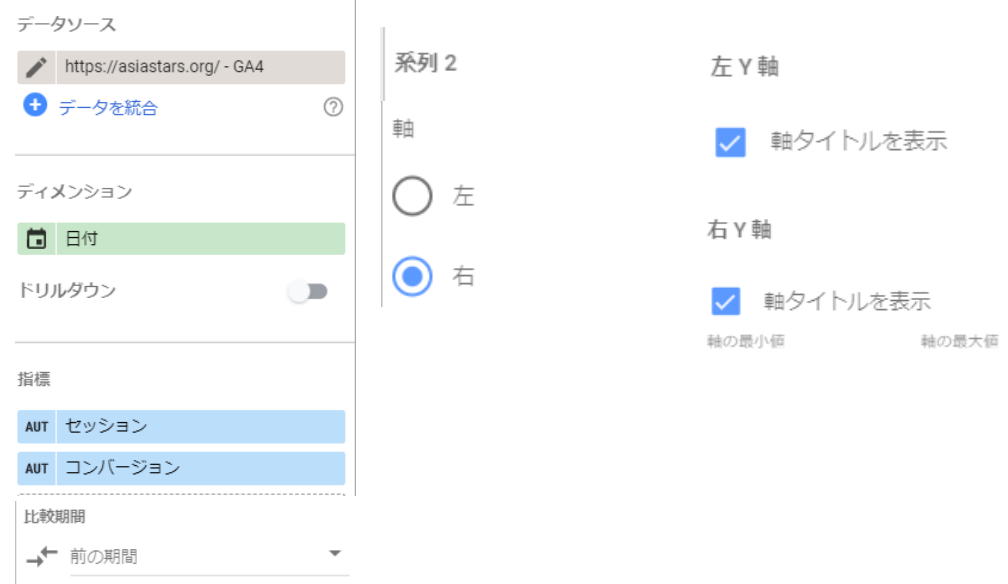
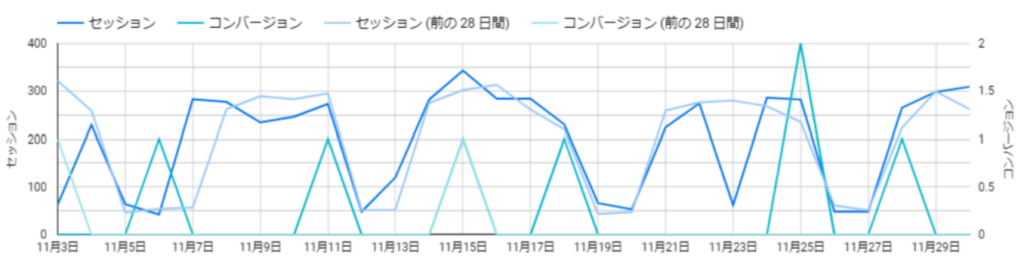
セッションとコンバージョン[前の期間との比較]
折れ線グラフグラフを使います。セッション・コンバージョンを日ベースでそれぞれ確認します。前の期間との比較データも表示させます。GA4のデフォルト時のデータ取得期間は昨日から28日間です。前の期間とはその28日よりも前の28日間を指します。
例:
データ確認が5月2日の場合
デフォルト時のデータ取得期間28日:4月4日~5月1日
その前の28日:3月7日~4月3日
の比較となります。

編集画面
データソース:アナリティクス(GA4)
ディメンション:日付
指標:
セッション
コンバージョン
比較:前の期間
スタイル
系列2 軸:右
左・右Y軸:軸タイトル表示